New Collection DESIGN Printemps-Été [DESIGN]

« — Quelles sont les tendances Design 2024 ?
Qu’est-ce qu’elle a dit ? Je suis pas réveillé…
— Quelles sont les tendances 2024 ? Vous avez 1 semaine !
Madame, c’est à faire en groupe ?
— Oui.
Facile ! On va demander à CHAT GPT!
— Attention, j’attends un PDF qui sort de l’ordinaire, soyez imaginatif !
Quoi?!
— ^- Bref, on a cherché “Tendance 2024” sur Google…»
Les tendances 2024 sont nombreuses, elles reprennent celles des années précédentes, toujours au goût du jour. Aussi les tendances émergentes sont mises sur le devant de la scène.
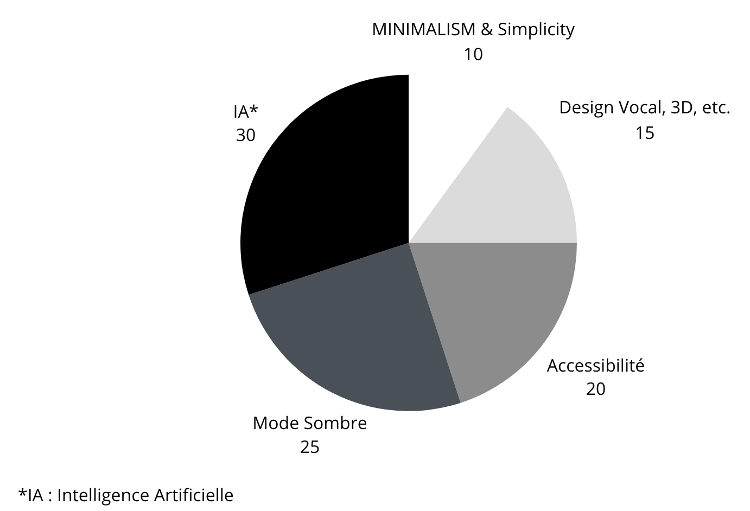
Dans cet article, sur la “nouvelle Collection DESIGN Printemps-Été”, elles sont regroupées en 5 catégories :

- IA
- Mode sombre
- Accessibilité
- Design Vocal, 3D, etc.
- MINIMALISM & Simplicity
1. L’IA au service du Design
« Une image vaut mille mots » : image, icône, graphique sont essentiels en Design. Une image permet de faire passer des idées, sans avoir à écrire des tartines, ou à lire des § (§=paragraphe). Cela écrit, il est toujours intéressant d’avoir des explications (voir des descriptions textuelles) afin de s’assurer d’une compréhension commune.
Aujourd’hui, les banques d’images sont peu à peu remplacées par l’IA. En effet, certains sites comme app.leonardo.ai ou picsart.com proposent des images, libre de droit, à partir de mots clés, ou d’une description de ce que l’on souhaite. Aussi l’outils canva.com, permettant de créer des documents, intègre directement des IA pour générer image et texte.
Bref. en 2024 l’IA est partout, elle envahie nos outils préférés pour augmenter notre efficacité.
Note : L’IA c’est comme un copilote, ma préférée : chat.mistral.ai (made in 🇫🇷).
Il faut juste lui poser les bonnes questions ! D’ailleurs, tu en trouveras quelques unes dans les ateliers de la formation UI / UX Design :
2. Mode sombre ou Dark Mode
Ce n’est pas nouveau, cela fait plusieurs années : beaucoup de personne préfère le Dark Mode. Aussi, on tend à l’Hyper personnalisation c’est-à dire la personnalisation du thème.
3. Accessibilité renforcée
De manière générale, l’accessibilité vise à garantir l’égalité des chances et à permettre à toutes les personnes (quels que soient leurs besoins) de participer pleinement à la vie sociale et économique. Ici, renforcé signifie que le niveau d’accessibilité est supérieur à celui exigé par la législation en vigueur.
4. Design Vocal, 3D, etc.
Il y a une tendance à l’interface conversationnelle couplée avec des interactions sans écran (navigation par geste). En outre, le Design 3D est de plus en plus plébiscité. Par ailleurs, le Design éco-Responsable, ou Éco-design n’est pas seulement une mode, c’est un mouvement ! Attention au micro-interactions et animation. La suite de ce §, concerne le etc. soit et cetera : la palette de couleur se veut sobre avec une french touch, sans mentionner la TyPoGraphie (cf. UX / UI Design by Macha da Costa).
5. MINIMALISM & Simplicity
« Trop d’information tue l’information » : la visualisation de données devient un enjeu majeur. Premièrement, il est important de suivre quelques unes des 12 règles d’ergonomie afin de rendre l’information accessible (cf. Formation UI / UX Design).
Deuxièmement, la grille Bento ou Bento Grid est une organisation graphique émergente en Web Design:

Finalement, les tendances 2024 sont pas nouvelles quand on suit le flow.
Références :
Partagez ou réagissez sur Twitter.
Vous avez trouvé une erreur ou voulez améliorer cet article ? Editez le directement !
